حل مشكلة وضع كود أدسنس أو أي كود في قالب بلوجر ليس به وسم الهد
في هذا الشرح حل مشكلة وضع كود أدسنس أو أي كود في مدونة بلوجر , حيث أن الوضع الصحيح للكود أن يكون أسفل الوسم هد <head> , ولكن في بعض القوالب الحديثة لايحتوي علي هذا الوسم منفردا لوضع الكود اسفله , هنا الحل الصحيح .

ماهو العنصر<head>
<head> هو عنصر يوفر كل المعلومات العامة حول المستند (أي البيانات الأولية) ، بما في ذلك عنوان المستند ، والروابط و نصوصه النصية ، صفحات الأنماط.
مثال /على استخدام عنصر <head> مع عنصر <title> بداخله:
<html>
<head>
<title>عنوان المستند</title>
</head>
</html>
مشكلة وضع كود أدسنس أو أي كود في قالب بلوجر
عند الدخول الي المظهر في أي قالب بلوجر , والدخول إلي تحرير HTML , وذلك لإضافة أي كود مثل كود أدسنس أو كود Google Tag Manager أو أكواد الميتا تاج مثلا , أو أي كود أخر لوضعه أسفل الوسم هد , فأول شييء نبحث عنه هو الوسم هد <head> .
فيجب ان يكون الوسم <هد> متواجد منفصل لايكون في وسط كود أخر, وحيدا في سطره, لوضع الكودالمراد اضافته أسفله , في هذه الحالة لايوجد أي مشاكل فتتم اضافة الكود بنجاح .
في الشكل التالي قالب يحتوي علي الوسم <head> في السطر رقم 4 ممكن وضع كود ادسنس وغيره في السطر التالي رقم 5

أما المشكلة أن في بعض القوالب الحديثة لاتحتوي علي الوسم هد, واحيانا كثيرا نجد أن الوسم <head> متواجد في وسط كود أخر وتحتة سطر او سطرين من الاكواد .
وأحيانا يجد المبتدئ كلمة head ( ليس وسم ) في الاسطر الاولي لاكواد القالب , ثم ينزل للسطر الذي اسفله ويضع الكود المراد وضعه , وهذا خطاء لان في هذه الحاله هو وضع الكود في وسط كود, لان الاسطر التي انزلها هي مكملة لكود في الاعلا .
في الشكل التالي قالب يحتوي علي الوسم <head>أول السطر رقم 4 كبداية كود وما اسفله تكملة للكود الذي بنتهي بالرمز /> اما الكود التالي يبدا في اول السطر رقم 5 ويبداء بـ <meta content= وينتهي بالرمز /> ممكن وضع كود ادسنس او غيره في السطر التالي رقم 6
حل مشكلة وضع أي كود في قالب بلوجر لايحتوي علي وسم الهد

بعد الدخول الي المظهر للبحث عن الوسم <head> لاضافة كود أسفله , المفترض أن نجد وسم الهد في الاسطر الاول لاكواد القالب ربما في السطر رقم 4 تقريبا , فيجب أن يكون وضع وسم الهد كما في الصورة الاولي وان يكون مكتوب بهذا الشكل <head> , أما لو كان مكتوب head فهذه مجرد كلمة وليست وسم
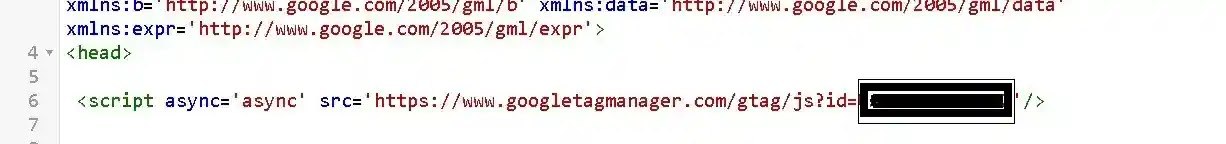
في الشكل التالي كود أدسنس أسفل الوسم <head>
أما في حالة عدم وجود وسم الهد في القالب بالشروط السابقة, في هذه الحالة يمكنك اتباع احد الخطوتين التاليين لوضع الكود :
اولا / ممكن تجد وسم الهد <head> في وسط الاكواد في الاسطر الاولي وتحته سطر أو سطرين مكملين لكود , فلا تضع الكود في السطر الذي اسفل الهد فورا انما انزل بعد هذه الاسطر وبعد نهاية هذه الكود يمكنك وضع الكود المراد وضعه اسفل الهد ومن الممكن تجد بعدة أكواد الميتاتاج .
ثانيا / طريقة اخري وهي الاسهل , ممكن تجد وسم الهد كما ذكرت في الطريقة الاولي . او لاتجد الوسم انما تجد كلمة head ايضا في الاسطر الاولي , فعليك بالنزول الي أسفل قليلا حتي تجد الوسم <!-- Title --> فضع الكود فوقه ثم إضغط حفظ
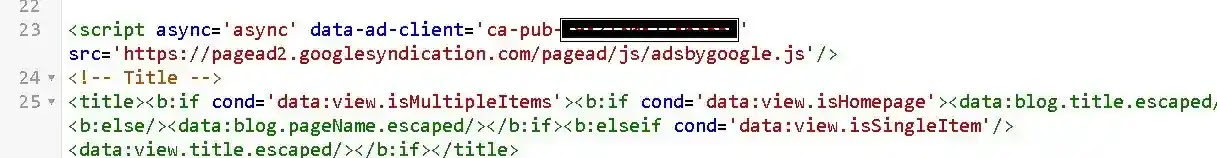
في الشكل التالي كود أدسنس فوق الوسم <!-- Title -->
ملحوظه مهمة
إذا كانت أكواد الميتاتاج فوق الوسم <!-- Title --> فيفضل وضع كود أدسنس أو كود Google Search Console أو أي كود يخص جوجل , يفضل وضع الكود فوق أكواد الميتاتاج , لان يجب وضع مثل هذه الاكواد في الاول لسهولة الوصول اليها من قبل روبوتات الزواحف الخاصة لجوجل وأدسنس .
الخلاصة
وبهذه الطريقة يكون تم حل مشكلة وضع كود أدسنس أوأي كود في قالب بلوجر ليس به وسم الهد, لان من المعروف أن الوسم <!-- Title --> مكانه بيكون أسفل الوسم <head> , كما أيضا أكواد الميتا تاج تكون فوق أو اسفل الوسم <!-- Title --> وكلها بتكون أسفل الوسم <head> .
تم الشرح بحمد الله مع خالص امنياتي بالتوفيق




تعليقات
إرسال تعليق